問題
Chakra UI のコンポーネントを使って、
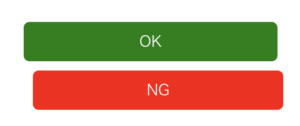
2つのボタンを縦並びに綺麗に揃えたかったけど自分で設定したわけではないマージンが原因で揃わないという状況がありました。

問題のコード(イメージです)
<ButtonGroup
display="flex"
gap='0.5rem'
justifyContent='center'
>
<Button>OK</Button>
<Button>NG</Button>
</ButtonGroup>ブラウザの開発者ツールで確認した当たっている謎のスタイル
.css-14rwptf>*:not(style)~*:not(style) {
-webkit-margin-start: 0.5rem;
margin-inline-start: 0.5rem;
}なんだこのマージンは・・・という感じです。
解消に向けて
とりあえず現在当たっているクラス名で調べました。
「css-14rwptf>*:not(style)~*:not(style)」
なかなかこれという記事がなく、
いくつの記事を参考にした結果以下のようなことがわかりました。
- Stack コンポーネントを使うと発生し、その場合挙動としては正しい
Margins not working due to *:not(style)~*:not(style) · Issue #2578 · chakra-ui/chakra-uiAn unknown style is being applied to elements, so far I can only narrow this down to when using vStack, but I imagine it...
なるほど正しい挙動なのか。
その場合の解消方法としては以下です。
spacing="0"を明記する- Stack / HStack / VStack を使わず Box などでレイアウト調整をする
# ただし自分は Stack は使ってないーーーー
そう、私は Stack コンポーネントを使っていないのです。
ButtonGroup コンポーネントを使っています。
じゃあなんでだ・・・・
考えてもわからないので Chakra UI のボタンに関するドキュメントを見ました。
(過去にも何かあったらまずドキュメントを見よう、と言われてきました)
https://chakra-ui.com/docs/components/button
今回のエラーに関することは書いてありませんが、
ButtonGroupを使った以下のようなコードがありました。
<ButtonGroup variant='outline' spacing='6'>
<Button colorScheme='blue'>Save</Button>
<Button>Cancel</Button>
</ButtonGroup>ドキュメントを見て気づいたのは、
ButtonGroup コンポーネントにも spacing が使えるようです。
gap で余白調整していますが知らなかった。。
これを見て上記のspacing="0"が効果あるのでは?と試すことに。
以下修正後のコードです
<ButtonGroup
display="flex"
gap='0.5rem'
justifyContent='center'
spacing="0"
>
<Button>OK</Button>
<Button>NG</Button>
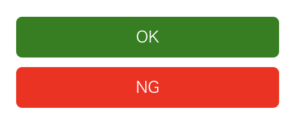
</ButtonGroup>修正後の画像

はい、綺麗に揃いました。
解消してみて
公式ドキュメントをしっかりとみることは大事だなと思いました。
今回は ButtonGroup で spacing が使える、ということがわかったことがきっかけで解消することができました。
困った時に、
- 調べる方法をよく考える
- 何を調べるべきか整理
-どういうワードがいいかよく考える
- 何を調べるべきか整理
- ドキュメントを見る
などはすごく大事だと痛感しました。
参考サイト
https://qiita.com/nitaking/items/7ba69b06bbfbd0862794
https://qiita.com/tak001/items/43c2a9e12f2725f2b3f0



コメント